Para maximizar la capacidad de conversión de tu landing page, es común utilizar una imagen principal. De hecho es algo recomendable, una imagen que ayude a “digerir” el texto nos ayudará a dar ritmo y mejorar las conversiones y bajar el rebote de la landing.
Pero…¿por qué debemos utilizar imágenes en nuestra landing?

¿por qué usamos imágenes en nuestras landing page?
Neurocientíficos del MIT han encontrado que los humanos podemos procesar e identificar una imagen en 13 milisegundos, algo espectacular, más aún si pensamos que en anteriores estudios esta cifra se situaba en 100 milisegundos.
Esto, no sólo significa que procesamos imágenes a la velocidad de la luz sino que tomamos decisiones a una velocidad de vértigo. Hay que considerar que la media de tiempo que un usuario invierte en una web son solamente 15 segundos, por este motivo cualquier variable que aumente y centre la atención del usuario se convierte en algo de máxima importancia.
Si vas a elegir la imagen más adecuada para tu landing, deberás mantener estos conceptos siempre en mente para que ésta te sirva para conseguir más y más leads y no para hacer que tus usuarios abandonen tu “querida” landing.
Una Imagen vale más que mil palabras
En efecto, el refranero es sabio, cuando queremos explicar o mostrar sistemas complejos, procesos o simplemente nuevos conceptos desconocidos por la mayoría (nuevos tipos de servicios, productos, soluciones), una representación gráfica puede ser lo más adecuado. Además, hoy en día, los que trabajamos en temas relacionados con tecnología lo sabemos, incluso a nosotros nos es útil ver gráficos, infografías, etc. para entender funcionamientos y nuevos conceptos cada vez más complejos y con más herramientas interrelacionadas.
Si éste es nuestro caso, sería muy útil crear una infografía, diagrama, etc. para explicar nuestro servicio o producto, si no, corremos el riesgo de perder un porcentaje importante de visitantes en el primer instante, especialmente los que rechazan grandes textos (cada vez más usuarios).
Todas estas consideraciones son esenciales para realizar una correcta optimización de landing page.
Dirigiendo hacia la conversión
Utilizar flechas en una landing, puede hacer dirigir al usuario en la dirección que pretendemos, esto sería un ejemplo muy directo, pero hay muchos recursos que se pueden utilizar para que el usuario vaya hacia lo que queremos que vea, normalmente es hacia el formulario o USP, aunque éste debe estar suficientemente destacado como para que sea el primer foco de atención.
Después se pueden utilizar recursos como flechas, colores, fotos con personas que miran o señalan hacia el formulario también han demostrado su eficacia (tendemos como humanos a mirar donde otros están mirando), etc. Todo esto, hace que el usuario tenga que pensar menos y es más fácil que pueda actuar y seguir el proceso que pretendemos.

La decisión emocional
El prestigioso neurocientífico Antonio Damasio ha estado estudiando durante décadas y es un erudito de la conexión entre el consciente y la emoción. Sus investigaciones demuestran que las emociones toman una parte fundamental en la decisión de una compra. ¿En qué nos ayuda o nos sirve a la hora de crear una landing page? Al utilizar imágenes que buscan una respuesta emocional, es posible aumentar nuestra tasa de conversión. Si puedes también generar percepción de urgencia en la toma de decisión, y/o un sentimiento de felicidad o bienestar también puede ayudarte a mejorar ese índice de conversión.
¿cómo podemos saber si tenemos la imagen perfecta para nuestra landing?
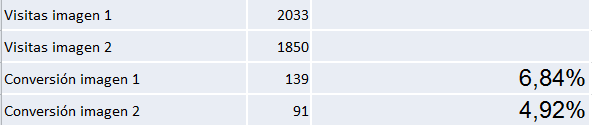
No hay una regla de oro, pero los números no mienten, si se tiene el tráfico necesario para llegar a una significación estadística suficiente, lo mejor es testar, el sistema suele ser sencillo, basta con rotar esa imagen principal y ver los diferentes ratios de conversión.
Aquí podéis ver un test real realizado por nuestra agencia para un cliente en el que la rotación precisamente es esa imagen principal de la landing page, como veréis el test mereció y mucho la pena (significación estadística del 99%).

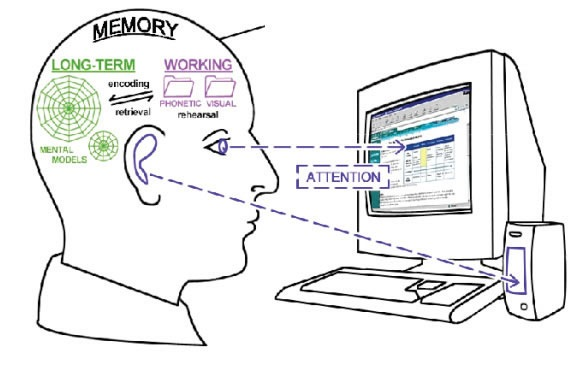
La carga cognitiva reduce nuestra efectividad
 Ante una sobrecarga cognitiva, nuestro cerebro no funciona correctamente, nos dificulta la evaluación y la decisión si los estímulos son excesivos e innecesarios.
Ante una sobrecarga cognitiva, nuestro cerebro no funciona correctamente, nos dificulta la evaluación y la decisión si los estímulos son excesivos e innecesarios.
Es fundamental como conceptualizadores y diseñadores de webs, que hagamos webs que no generen esta sobrecarga cognitiva. Antes de hacer la web y hacer trabajar al usuario, somos nosotros los que tenemos que trabajar y pensar como si fuéramos nuestro target con un esfuerzo de empatía para que cuando el usuario entre en nuestra landing le resulte lo más fácil posible tomar la decisión de rellenar nuestro formulario o comprar.

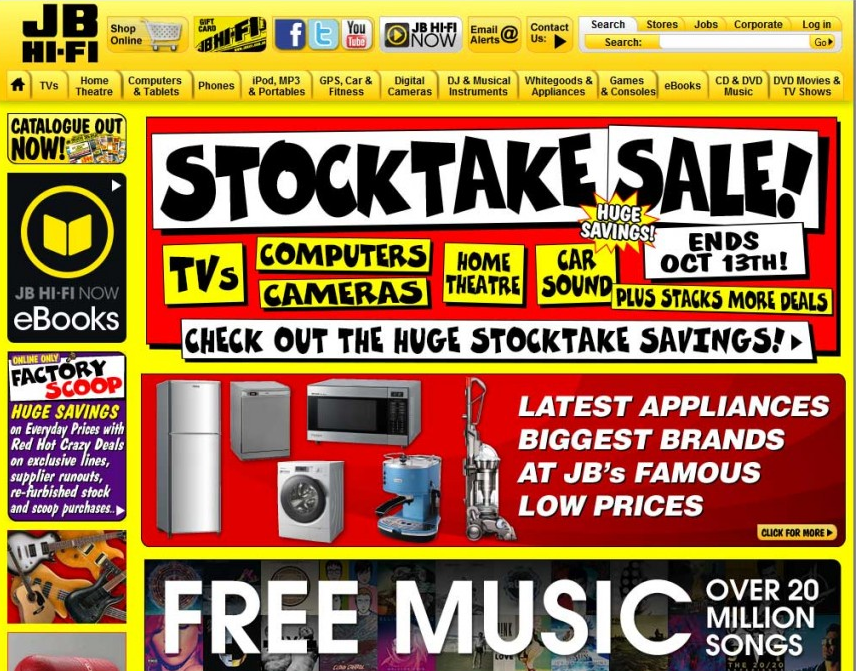
Ejemplo de web con una clara sobrecarga cognitiva
Crea rutinas, usa convenciones y protocolos habituales, da consistencia
El cerebro humano ansía las rutinas, el acumular conocimiento a través de convenciones, el protocolizar, etc. y todo lo que sea acceder a la información de una forma fácil y sencilla.
Así, que lo mejor es ceñirse a estas convenciones, a veces queremos reinventar la rueda y además del esfuerzo extra que supone para nuestro equipo, sólo complicamos y empeoramos nuestro proceso de conversión. Además, ya hay casi una usabilidad aprendida de lo que es una landing page, y variar esas convenciones puede parecer muy “sexy” para nosotros y para el cliente, pero seguramente los números nos echen encima un buen jarro de agua fría.
Lo mismo con el lenguaje, la mejor forma de comunicar es ser más claros que creativos.
Además, y siendo más concisos, lo que le satisface al usuario es encontrar las mismas palabras por las que él está buscando ese producto o servicio, así que no reinventemos innecesariamente.
Y más aún, cuanto más familiar, habitual y sencillo sea el lenguaje, mejor, no seamos ni demasiado creativos, ni demasiado engolados, ni demasiado técnicos, hablemos de tú a tú a nuestro usuario.
Agrupación lógica y creación de jerarquías
Esta es otra forma de evitar la sobrecarga cognitiva, agrupar la información de forma temática y en jerarquía, para que el usuario sepa siempre cómo debe y qué paso debe ser el próximo que dé.
Otra opción es usar recursos para agrupar, como puede ser el color o las formas.
En esta página de esic, por ejemplo, además de las agrupaciones de contenido en menús de navegación, se maneja un código de color para cada una de las áreas de la web.

No crees temores innecesarios
El humano ante una decisión lo peor que puede tener son temores, más aún en un mercado como el nuestro, en el que la desconfianza es mayor que en otras culturas, como puede ser la anglosajona.
Muchas veces damos demasiada información, y generamos dudas innecesarias. En otros casos, incluso hay empresas que se delatan con frases que realmente buscan dar confianza pero consiguen lo contrario, porque despierta alertas que igual no se hubieran despertado, ya se sabe “excusatio non petita accusatio manifesta” como suelen decir a nivel jurídico.
Un ejemplo clásico en landing es mencionar la política de devolución, esto despierta todas las alamas posibles en el usuario, a cambio mencionemos lo que le tranquilizará, como el sistema de envío, tiempo máximo de entrega, etc.
Así que en vez de despertar alertas, crear confianza, cualquier indicador de credibilidad puede ser bueno: pago seguro, certificaciones, calidad, testimonios, clientes importantes, años en el mercado, etc.
En resumen, en la optimización de una landing page un factor esencial son estos aspectos aquí mencionados y una herramienta fundamental para analizar la eficacia de los mismos es apoyarse en la técnica del test A/B.