Los botones son elementos esenciales en el diseño de un sitio web, ya que desempeñan un papel crucial en la interacción y experiencia del usuario. Hay que decir que, cuando los botones están correctamente implementados y su interacción es natural, a menudo pasan desapercibidos. Pero, de igual forma, si no se implementan correctamente pueden ser el origen de una mala experiencia y un dolor de cabeza, tanto para los visitantes como para los gestores del site.
Los botones deben dirigir a los usuarios hacia acciones específicas, como navegar a otras páginas o ejecutar tareas como comprar, enviar un formulario o descargar un documento, entre otras muchas. A pesar de su aparente simplicidad, el diseño efectivo de botones está respaldado por reglas y principios de la usabilidad.
.png)
Tipos de Botones y su importancia en la IU
Los botones, con diferentes tipologías, son elementos clave en la IU (interface de usuario):
-
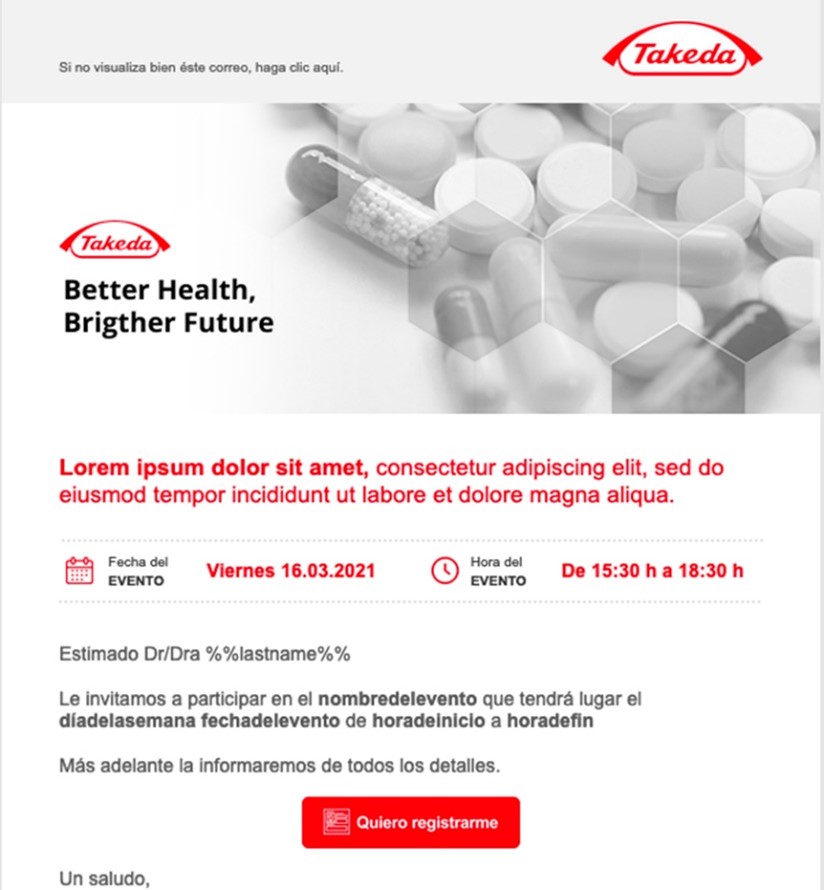
Botones de Llamada a la Acción (CTA): Dirigen a acciones cruciales, como comprar, suscribirse o agregar a un carrito. Estos deben destacarse visualmente para llamar la atención del usuario. Ejemplo: Email de la farmacéutica Takeda para el registro en un evento.

-
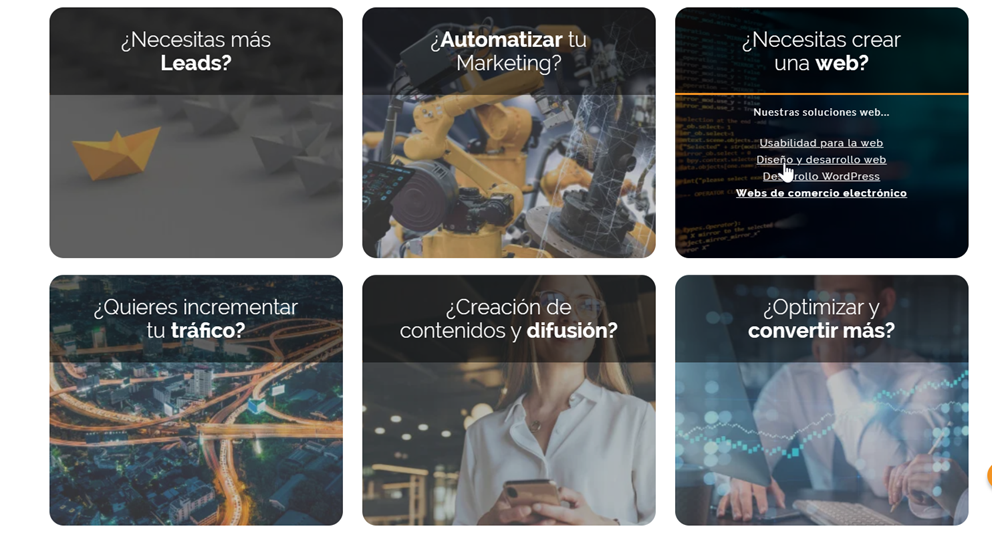
Botones de Texto: Actúan como botones normales, aunque generalmente carecen de forma. Los textos en ellos deben describir la acción que se llevará a cabo. Ejemplo: Home MarketiNet (enlaces en de texto sobre un hover de servicios).

-
Botones Desplegables: Muestran una lista de opciones para que el usuario elija. Ejemplo: Página debuencafe.com desplegables sobre el menú.

-
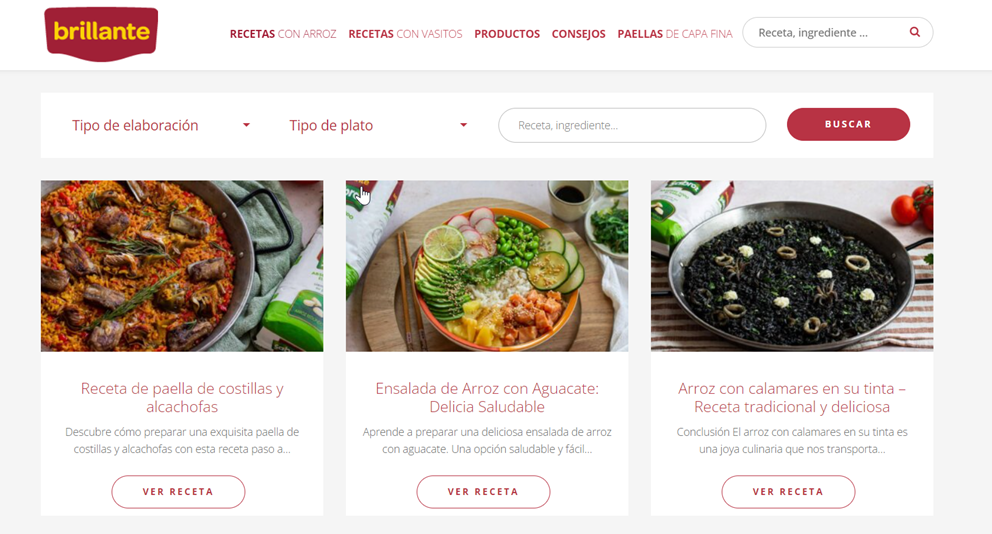
Botones Fantasma: Transparentes y con un simple borde, se utilizan en jerarquías visuales. Ejemplo: Página arroces Brillante, botones fantasma, para acceder a las recetas frente la jerarquía del botón del buscador.

-
Botones de Hamburguesa: Desplegan un menú oculto con opciones. Ejemplo: Ebro ingredients combina un menú tradicional con un menú hamburguesas, tanto en su formato desktop como mobile.

-
Botones de Acción Flotante (FAB): Realizan acciones comunes en una pantalla, y se presentan encima del contenido. Ejemplo: IOTAM incluye un botón flotante a lo largo de toda la web que permite acceder a una página directa para pedir cita

Aspectos clave en el diseño de Botones
-
Indicar la interactividad: Los usuarios deben identificar rápidamente si un elemento es interactivo o no. Utilizar diseños familiares, como botones rellenos con bordes cuadrados o esquinas redondeadas, e incluirles en su versión desktop acciones interactivas (con micro interacciones, por ejemplo) .
-
Facilitar la identificación: Colocar botones donde los usuarios esperan encontrarlos, siguiendo patrones de escaneo (como el patrón F o Z) para mejorar la usabilidad y funcionalidad del site.
-
Etiquetar claramente: Los botones deben tener etiquetas representativas de sus acciones, evitando vaguedades. Etiquetas explícitas con verbos de acción claros que comuniquen eficazmente su funcionalidad, como: «Crear cuenta», «Comprar”, «Enviar”… comunican eficazmente la funcionalidad.
-
Tamaño adecuado: El tamaño de los botones influye en la interacción. Para interfaces táctiles, se sugiere un tamaño mínimo de 10 mm x 10 mm.
-
Proporcionar feedback: Los botones deben ofrecer retroalimentación visual, indicando su estado y respuesta a la acción del usuario (por ejemplo, con un hover).
-
Destacar botones clave: Los botones más importantes, como los CTA, deben resaltarse con colores y contrastes adecuados y diferentes al resto, además deben ubicarse estratégicamente para maximizar la atención del usuario.
Unos Botones bien implementados permiten que los usuarios alcancen sus objetivos
En resumen, diseñar botones eficaces es fundamental en la creación de una IU atractiva y fácil de usar. Los botones bien implementados facilitan a los usuarios alcanzar sus objetivos, mientras que un diseño deficiente puede provocar una experiencia insatisfactoria.
Reconocer los principios fundamentales, etiquetarlos adecuadamente, colocados de forma estratégica y diseñarlos y maquetarlos con tamaños y feedbacks adecuados pueden mejorar significativamente la experiencia del usuario, así como el CRO (Ratio de conversión); mejorando también con ello la rentabilidad y el cumplimento de objetivos de un site.