Las Core Web Vitals son una nueva iniciativa de Google para mejorar la velocidad de carga y la experiencia de usuario en las webs, que entrará en vigor en mayo de 2021. Para que no te pille por sorpresa, te comentamos todo lo que debes saber sobre este nuevo factor que Google tendrá en cuenta para posicionar una web.
¿Qué son las Core web vitals?
Las Core Web Vitals o Vitales principales de una web, establecen una serie de criterios unificados para ofrecer una buena experiencia de usuario; podemos definirlas como unas métricas que pone Google a nuestra disposición para comprender mejor la experiencia de los usuarios en una página web.
Ya hablamos en artículos anteriores de SEO y UX y su importancia para optimizar una web, y es que ambas disciplinas son fundamentales para conseguir un buen posicionamiento web.
La importancia que le da Google a la velocidad de carga y a la experiencia de usuario, vuelve a ponerse de manifiesto con la llegada de estas nuevas métricas que se centran en tres puntos:
- Carga
- Interactividad y capacidad de respuesta
- Estabilidad visual del contenido
¿Qué Web Vitals existen actualmente?
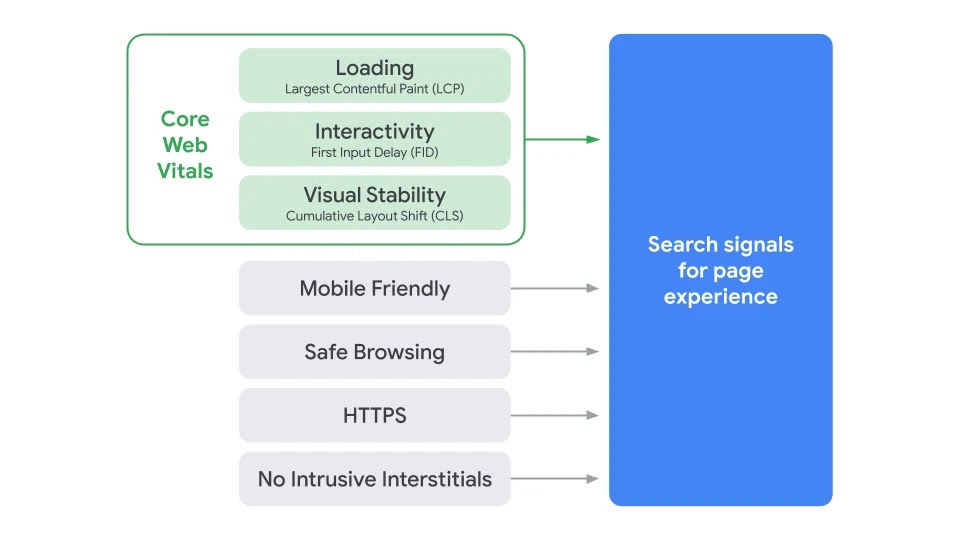
No sabemos si en un futuro habrá nuevas core web vitals o evolucionarán y cambiarán, pero, por el momento, podemos distinguir tres tipos:
- Largest Containful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Fuente de la imagen: Web.dev
Largest Containful Paint (LCP)
Esta métrica se centra en el tiempo que tarda en cargarse el elemento más grande de la página web, el tiempo de renderizado de ese elemento.
El LCP ideal está por debajo de 2,5 segundos; por lo que, si los elementos de tu web tardan mucho en cargarse, no tendrás un buen posicionamiento SEO.
¿Qué elementos influyen en el LCP?
- Velocidad del servidor
- La carga y cacheo de recursos
- CSS y Javascript que bloquean el renderizado
- Imágenes no optimizadas
Recomendaciones de Google sobre cómo optimizar el Largest Contentful Paint.
First Input Delay (FID)
El FID mide la interactividad y capacidad de respuesta de una página web, es decir, el tiempo de reacción de una página web cuando el usuario interactúa con algunos elementos.
El FID ideal debería estar por debajo de 100 ms (0,1 segundos)
¿Qué elementos influyen en el FID?
- Ejecución de scripts
- La carga de datos
- Navegador del usuario, conexión móvil…
En este enlace podéis encontrar más información sobre cómo optimizar el FID
Cumulative Layout Shift (CLS)
El CLS mide la estabilidad visual de una página web, la estabilidad de los elementos que se van modificando a medida que se cargan otros recursos. Mide el cambio de diseño, la distancia a la que se desplaza el contenido y el área que ocupan los elementos afectados.
El CLS ideal debe estar por debajo de 0,1.
¿Qué elementos influyen en el CLS?
- Imágenes sin width, height (tamaño de las imágenes)
- Contenido cargado dinámicamente
- Banners y anuncios
Recomendaciones de Google sobre la optimización del CLS.
¿Cómo afectan las Core Web Vitals al SEO?
El pasado mes de noviembre, Google anunciaba que las Core Web Vitals permitirán mejorar los rankings, al igual que otros aspectos que ya tiene en cuenta como la optimización mobile, la navegación segura con https, el uso de banners intrusivos…
Esta nueva actualización entrará en vigor en mayo de 2021, por lo que sería interesante ir vigilando y tener en cuenta estas métricas en tu web.
¿Cómo puede ver si las Core Web Vitals de tu web están bien optimizadas?
Para analizar y optimizar estas tres métricas, contamos con varias herramientas que pueden ayudarnos a comprenderlo mejor:
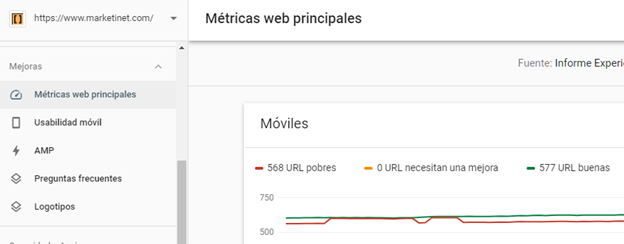
Search Console
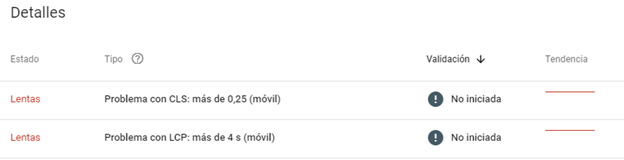
Con la herramienta que todo Webmaster debería manejar a la perfección, podemos ver los problemas que tiene nuestra web con estas tres métricas, la url del problema y el dispositivo (ordenador o móvil) . En el apartado «Métricas web principales” podemos ver las urls por dispositivos:

Si hacemos clic en abrir informe, podremos ver más detalles:

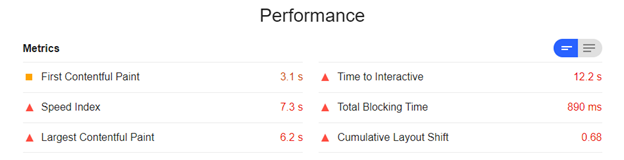
Lighthouse
La herramienta que podemos encontrar mediante la extensión de Chrome, nos ofrece datos muy interesante sobre las Core Web Vitals, concretamente en la parte de Performance

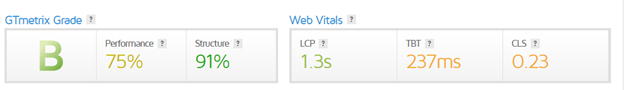
GT Metrix
No hace mucho que la herramienta cambió las antiguas bibliotecas PageSpeed / YSlow por las métricas Lighthouse de Google, presentando así las nuevas Core Web Vitals en la herramienta.

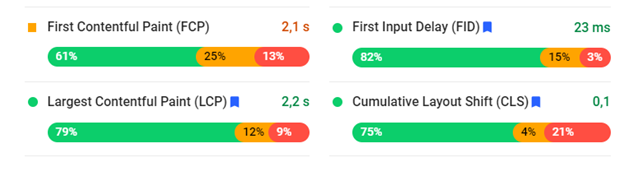
Page Speed Insights
La herramienta de Google Page Speed Insight que nos permite obtener interesantes datos sobre la velocidad de carga de una web y su rendimiento, también ofrece información muy útil sobre las Core Web Vitals con unas gráficas muy interesantes:

En conclusión, como hemos comentado en otros artículos, la experiencia de usuario y la velocidad de carga siguen cobrando gran protagonismo. Aún no se sabe el peso que le dará Google a estas métricas y como afectará a nuestras webs, pero no es mala idea comenzar a familiarizarnos con estas métricas y tenerlas en cuenta a la hora de optimizar nuestras páginas webs.
Si te ha gustado este artículo, también podrían interesarte: