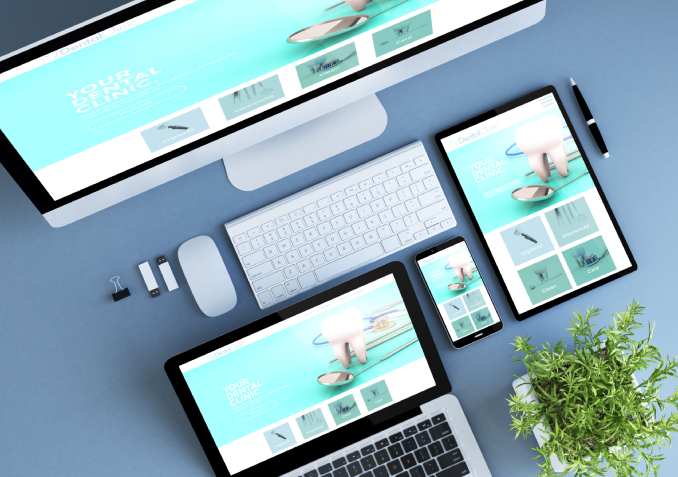
Un buen diseño web en el sector salud debe estar centrado en el usuario y llevar a cabo técnicas de diseño web destinadas a brindarle una buena experiencia de usuario. Una estrategia de diseño web eficaz incluye una buena estructura web y jerarquía de contenido, optimización para dispositivos móviles y asegura una correcta accesibilidad web para usuarios con discapacidad

A continuación te presentamos 4 puntos clave a tener en cuenta en el diseño de tu página web.
Cuida los elementos visuales
La navegación web es, ante todo, un medio visual, por lo que cuidar las imágenes, los textos y el contenido audiovisual que incluimos en ella tiene que ser nuestro principal objetivo. Los visitantes de nuestra web solo necesitan dos décimas de segundo para formar una opinión sobre nuestra marca en función de lo que ven en ella.
Hay muchos principios que maximizan el impacto visual de nuestro sitio web:
- Utiliza imágenes y videos de calidad, recurrir a un banco de archivos siempre será una buena opción para transmitir una imagen de profesionalidad.
- Conseguir un equilibrio visual, de forma que ningún elemento llame tanto la atención que deje a los demás en un segundo plano.
- Limita la paleta de colores. Los colores clásicos de los sitios web sobre el cuidado de la salud son los azules y verdes claros, colores acuáticos que evocan salud y bienestar.
- Deja espacios en blanco y aire entre los elementos, lugares vacíos en el diseño que brindan un descanso a la vista y evitan la saturación visual.
- Añade micro interacciones, pequeñas animaciones que dan vida a nuestro sitio. Un buen ejemplo son imágenes que cambian de color o elementos que cambian de contenido cuando el usuario pasa el ratón por encima.
La navegación es uno de los elementos cruciales del diseño de UI / UX al que, en muchas ocasiones, no le prestamos la atención que merece.
En la mayoría de las ocasiones las webs dedicadas a temática de salud tienen varias páginas internas con una gran cantidad de contenido, por lo que optimizar su navegación debe ser una prioridad.
- Es necesario hacer un trabajo de sintetización y reducir el número de elementos en el menú a un máximo de 7. Es importante recordar que los menús en varios niveles no funcionan correctamente en dispositivos pequeños como los móviles.
- Utiliza una nomenclatura sencilla para los elementos del menú como «Quiénes somos”, «Servicios”, «Equipo”, «Contacto”.
- Las migas de pan son un aliado perfecto para mostrarle al usuario dónde se encuentra en cada momento y que pueda, de forma ágil y sencilla, volver a pasos anteriores con un solo clic.
- Implementa un buscador dinámico con resultados predictivos donde el usuario pueda consultar de forma sencilla y rápida aquello que está buscando
- Utiliza llamadas a la acción intuitivas y fáciles de identificar como «Quiero más información”, «Buscar” o «Enviar”. No solo son importantes los textos que pongamos en cada botón, los colores también han de tener un sentido.
Traza una estrategia de diseño para tus contenidos de gran extensión
En la mayoría de las ocasiones las webs de salud tienen largas páginas con contenido, pero, ¿qué podemos hacer para no asustar a un lector que entra en nuestra web buscando una respuesta rápida?
- Invertir en calidad, es importante que los contenidos que compartimos sean de calidad para nuestros usuarios, si estos encuentran en nuestra web la información que buscan se convertirán en lectores recurrentes. El contenido ha de ser liviano y con una jerga sencilla, de manera que cualquier visitante pueda entenderlo.
- Dar espacio al contenido de manera que estos tengan márgenes amplios, con un espacio significativo entre las líneas. Es conveniente dividir los párrafos grandes en párrafos pequeños.
- Colocar imágenes de forma estratégica para hacer más llevadera la lectura
Haz tu web amigable para personas con capacidades reducidas
Aproximadamente el 20% de tu tráfico puede provenir de usuarios con ciertas limitaciones físicas. Y para asegurarte de que no experimenten ninguna molestia al entrar en tu web, puedes hacer que todas las páginas sean absolutamente accesibles.
Al cumplir con los estándares de accesibilidad, puedes hacer que la interacción entre los usuarios y tu web sea fluida e impecable.
- Agregar etiquetas ALT a todas las imágenes.
- Usar contraste de color para hacer el contenido más visible.
- Hacer que los enlaces se destaquen y sean accesibles en móviles.
- Desarrollar la navegación de accesibilidad por teclado.
- Utilizar gráficos llamativos y animación dinámica.
Un buen diseño web para sites de salud incluye un gran cuidado de los elementos visuales, una navegación intuitiva que ayude al usuario a encontrar de forma rápida y sencilla la información que está buscando, una buena jerarquización de los contenidos y una garantía de accesibilidad para todos. Una página web es la pieza central de nuestra misión empresarial y un lazo de conexión muy potente entre empresa y usuario, por ello debemos esforzarnos al máximo para que esté dentro de los niveles de calidad deseados.
Si te ha gustado este contenido, también podría interesarte:
- Marketing Automation para el sector salud
- ¿Qué ventajas tiene el SMS Marketing en el sector salud?
- Claves para diseñar páginas webs de hospitales