Cuando queremos hacer el seguimiento de un formulario de contacto nos encontramos con dos casos para hacer el trackeo de la conversión. Por un lado, al rellenar el formulario nos dirige a una Thank-you page; y por el otro lado, nos aparece un mensaje en la misma página que dice algo así como: “Gracias por ponerte en contacto con nosotros”.
En la mayoría de los casos veremos la primera opción, que también es la más fácil de trackear. Pero en otros casos veremos la segunda opción que, aunque es más compleja de configurar, también tiene una ventaja muy interesante.
Ventaja de que salte un mensaje cuando un usuario rellena el formulario
Principalmente, podremos analizar en qué página se ha realizado la conversión. Y esto es algo interesante cuando tenemos formularios en muchas páginas, como ocurre en el sector de la educación, donde cada curso tiene una página con un formulario.
Si por el contrario, dirigimos al usuario a una thank-you page, veremos en Google Analytics 4 que todas las conversiones ocurren en esta página. Sin darnos una pista de qué páginas son las que han recibido más conversiones.
Cómo realizar el seguimiento de este mensaje
Vamos a ver cuál es el trigger que necesitamos crear para hacer el seguimiento, ya que este mismo trigger nos puede servir para un evento de GA4, una conversión de Google Ads o un evento de Social Ads.
Mientras que para el seguimiento de una thank-you page utilizamos Visualización de una página, para hacer el seguimiento de un mensaje que aparece en la pantalla necesitamos utilizar el activador: Visibilidad de elemento o Element Visibility.

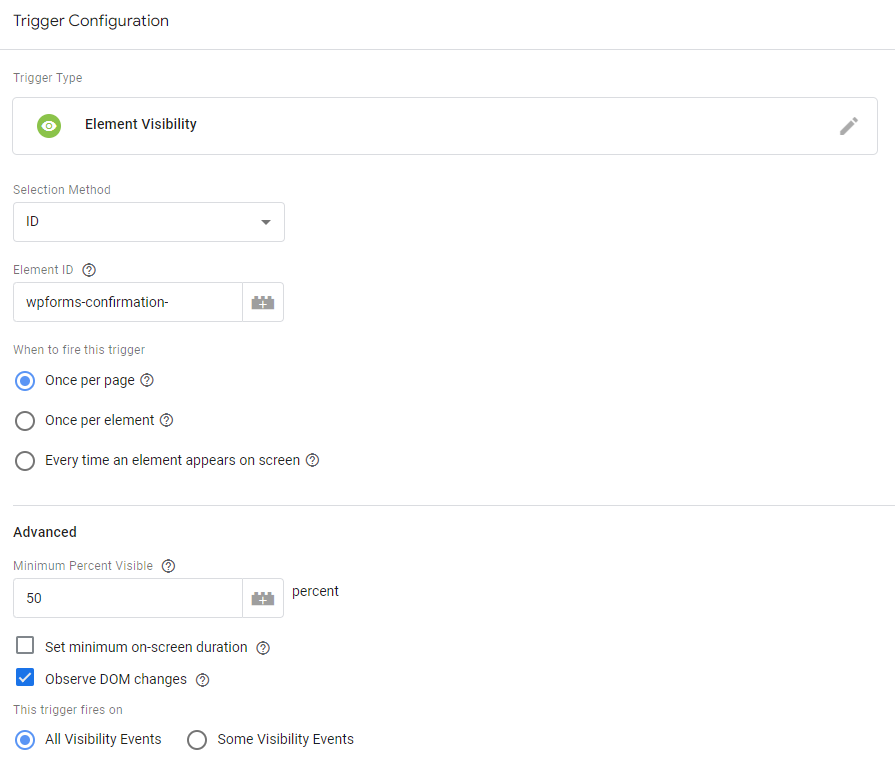
Configuración del activador Element Visibility
Ya estamos editando este nuevo activador. Ahora necesitamos saber cuál es el código que aparece cuando rellenamos el formulario. Para ello, necesitaríamos hacer una prueba rellenando un formulario, y después de esto inspeccionamos el código del mensaje que aparece.
Aquí los casos varían según el sitio web. Para WordPress, por ejemplo, el ID del código es wpforms-confirmation-XXXX, y con este ID ya podemos hacer el seguimiento. En otros casos, tendremos que seleccionar el método CSS Selector, donde lo que haremos será hacer clic derecho en el código del mensaje, después Copy > Copy selector, y pegar en Element Selection.
Es importante marcar Observe DOM Changes porque lo que nos dice es que salte este activador cuando ocurren cambios en la página, que es exactamente lo que pasa cuando rellenamos un formulario: aparece este nuevo mensaje de agradecimiento. Si no marcamos esta casilla, el evento no ocurrirá.

Seleccionar el activador para el evento que nos interesa
Una vez ya tenemos el activador configurado, hacemos vista previa en Google Tag Manager para asegurarnos de que el evento salte a la perfección. Después de ello, ya podemos crear un evento de Google Analytics 4 con este activador para comenzar a seguir el número de registros en un formulario.
Recuerda que en MarketiNet podemos ayudarte a realizar fácilmente el seguimiento de tus formularios de contacto.
¡Contacta aquí con nosotros y descúbrelo por ti mismo!