En este artículo vamos a explicar cómo se puede crear un centro de preferencias multi-idioma en Pardot. Es un tema muy recurrente, pero que está poco documentado. De esta forma, se simplifica mucho la gestión para empresas u organizaciones que tienen una actividad multinacional, evitando tener que crear un centros de preferencias y sus vínculos correspondientes.
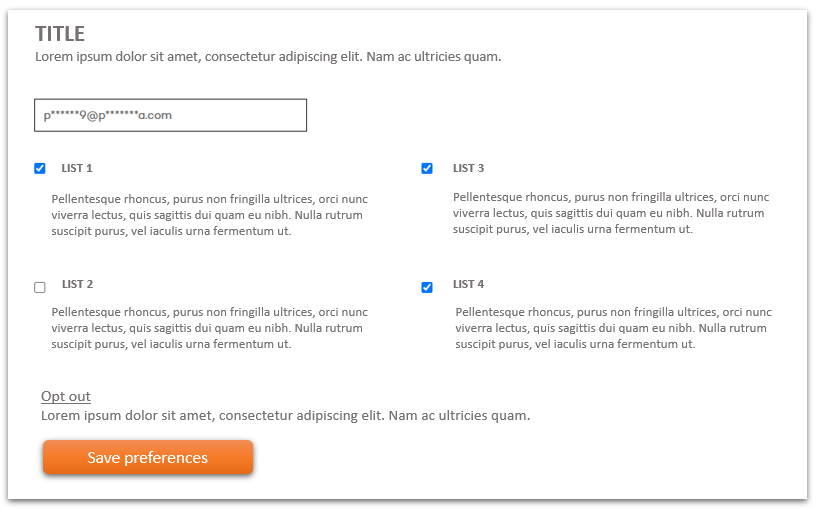
Hay partes que se puede hacer de una forma fácil si te dan la pista de cómo hacerlo y otras que requieren más conocimientos a nivel de código. Pero en resumen, todo lo que mostramos en esta imagen se puede generar de forma dinámica, eso sí, alguna requiere algún truco y en el caso del Opt Out general, una solución no perfecta, pero sí resolutiva y operativa.

Concretando, las áreas que tienen opción de traducción son:
- Title
- Texto introductorio
- Nombre de la lista
- Descripción de la lista
- Texto de opt-out
- Botón de enviar
Vamos por partes y sección a sección.
Antes de empezar: definir la variable Country o Language
Podemos seguir 2 criterios para hacerlo multi-idioma:
1. Hacer el contenido dinámico por country
2. Hacerlo por language
Si eliges la segunda opción, tendrás que crear un custom field y por otro lado, tendrás que hacer una automation rule para asignar language en función de los países. Nosotros recomendamos esta segunda opción, pero cada uno puede seguir su criterio. Pero creemos que es más flexible y a la vez más simple, en español englobarás muchos países, al igual que en inglés y por otro lado, si quieres añadir la preferencia del usuario por idioma dentro un país, como es el caso de España, también podrías realizarlo.
Title y texto introductorio
Para incluir el Title en dinámico, es mejor eliminar el title del LAYOUT TEMPLATE y añadirlo en la propia página del Preference Center, ahí en la caja de FORM CONTENT – Before form content, puedes incluir tu contenido dinámico. En este vídeo puedes ver dónde….
{% video_player “embed_player” overrideable=False, type=’scriptV4′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’800′, height=’430′, player_id=’31575164242′, style=” %}
Básicamente creamos un contenido dinámico por defecto, y los otros en función del campo que hemos creado Language, puedes añadir todos los que quieras. Luego añades en la página de preference page en el área de “Before form content” ese código dinámico, si quieres añadir ahí más cosas, puedes hacerlo.
Nombre y descripción de la lista
Para poder crear estos textos dinámicos necesitamos hacer algo un poco rebuscado, pero que te solucionará este aspecto. Para cambiar el nombre, simplemente tienes que crear el texto dinámico e insertar ese javascript en el “label” de la lista, puedes ver cómo hacerlo en este vídeo:
{% video_player “embed_player” overrideable=False, type=’scriptV4′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’800′, height=’450′, player_id=’31697316098′, style=” %}
Para cambiar el “description” es un proceso equivalente, lo tienes que hacer tantas veces como listas tengas publicas en el preference center. Aquí puedes verlo….
{% video_player “embed_player” overrideable=False, type=’scriptV4′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’1184′, height=’666′, player_id=’31669376829′, style=” %}
Texto del Opt-out
Esta parte es algo más complicada, pues, para cambiar esto tendrás que recurrir a un maquetador front, porque tendrás que dejar el texto de la opción de desuscribirte de todas las listas con algún texto genérico como simplemente Opt-out (que se entiende como un estándar internacional) y añadir debajo una frase explicativa. En esta ocasión, esta sí en el idioma de preferencia que diga que para darte de baja de todo se pulsa en Opt-out, es la única opción, es un truco y te resuelve el problema. El contenido dinámico lo tendrás que meter en el template del preference center antes del botón de enviar. Una alternativa, si tienes la página de bajas añadida en los emails (cosa que debe ser obligatoria), es ocultar esta opción con un jquery.
Submit
Para modificar esta opción, también necesitas un programador front, básicamente se trata de quitar el botón que imprime pardot y añadir uno por contenido dinámico, para eso capturas el código que imprime del botón pardot, lo metes en Dynamic Content, modificando el texto para cada idioma. Por otro lado, borras el código que imprime el botón.
Conclusión
Con todos estos cambios, tendrás un preference center muti-idioma, una ventaja enorme si tienes clientes con diferentes idiomas.