Como ya sabemos, MailChimp es una de las principales herramientas de email marketing utilizada tanto por autónomos, PYMES o grandes empresas en todo el mundo, y una de las características que ha hecho posible este éxito es, probablemente, la facilidad con la que se pueden crear templates en MailChimp para poder reutilizarlas en distintas campañas posteriormente.

Templates vs campañas de MailChimp
Antes de nada, vamos a diferenciar template de plantilla de campaña, porque a veces tendemos a confundirlas:
-
Una template o plantilla de MailChimp es un diseño predefinido de email que utilizamos para crear posteriormente nuestras campañas. Las templates no se envían, se guardan y nos sirven de plantilla base para preparar distintas campañas.
-
Una campaña es el email que envías a tu base de datos a partir de seleccionar una template ya creada y tras haber modificado los bloques de contenidos definidos con los textos y/o imágenes necesarios.
Templates en MailChimp
Una template es una plantilla de correo electrónico pre-estructurada o prefabricada donde se puede gestionar el contenido. MailChimp ofrece a sus usuarios distintas opciones de plantillas, así que tenemos varias alternativas a la hora de crear nuestras propias templates.
Las plantillas de MailChimp tienen un modelo modular, lo que nos permite editarlas de forma ágil y sencilla arrastrando y soltando módulos (drag&drop) desde la herramienta de edición. Además, todas las templates que nos ofrece están optimizadas para su correcta visualización en todos los dispositivos: desktop, tablet y mobile.
-
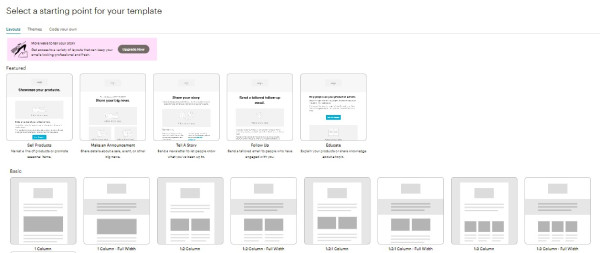
Podemos elegir una plantilla ya definida por MailChimp y guardarla dentro de nuestras templates para utilizar esa misma estructura, bien desde las opciones que nos dan esquemáticas, como desde las opciones que nos facilitan con ejemplos de uso de bloques de texto y de imágenes.
-
Podemos crear nuestra propia plantilla eligiendo una de las predefinidas y modificándola en función de nuestras necesidades, añadiendo, eliminando o modificando los módulos de contenido existentes.
-
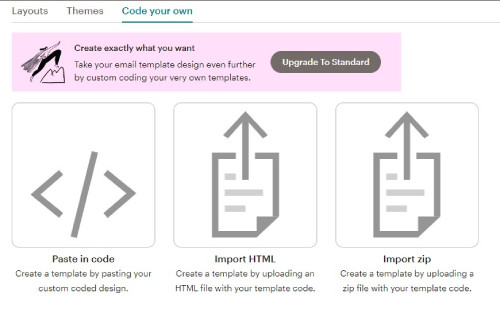
Si hemos creado nuestra propia template en HTML fuera de MailChimp, la herramienta también nos permite subirla al sistema para poder utilizarla, bien copiando y pegando el código, o bien subiendo el HTML (en cuyo caso, las URLs de las imágenes en el código deben estar en rutas absolutas), o bien adjuntando un archivo zip con todo el material. Hemos de tener en cuenta que, si utilizamos esta opción, la única forma de editar y modificar nuestra template será editando el código HTML, no se podrán incluir módulos drag&drop desde MailChimp ni utilizar la edición Wysiwyg disponible cuando creamos plantillas a través del creador de MailChimp.


Nota: Según el tipo de plan que tengamos contratado en MailChimp, tendremos distintas opciones de templates disponibles.
Os mostramos un ejemplo básico de cómo seleccionar y crear una template desde el Generador Clásico de MailChimp:
{% video_player “embed_player” overrideable=False, type=’hsvideo2′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’1366′, height=’728′, player_id=’122935277211′, style=” %}
13 Tips de diseño para crear nuestras templates
Os dejamos algunas recomendaciones para de diseño a tener en cuenta a la hora de preparar nuestras templates en MailChimp:
- El ancho de las templates de MailChimp es de 600 px. Tamaño optimizado para su correcta visualización.
- Si vamos a utilizar una imagen que ocupa el ancho completo de la template, por ejemplo, como imagen de cabecera, la herramienta nos recomienda que tenga un tamaño de ancho máximo de 564 px.
- Si utilizamos bloques de columnas en nuestro contenido, hemos de tener en cuenta los tamaños recomendados para las imágenes en cada caso: 264 px. de ancho para 2 columnas y 164 px. de ancho para 3 columnas.
- El formato de las imágenes a utilizar debe ser siempre PNG, JPG o GIF. En caso de utilizar imágenes con fondo transparente, el formato debe ser PNG.
- El tamaño de los archivos de imágenes no debe superar 1MB para las imágenes grandes. Se recomienda que estén optimizadas a 72 ppp y que se suban a la herramienta con el tamaño que se van a utilizar en la plantilla.
- No utilizar espacios ni caracteres especiales en el nombre de las imágenes, esto puede causar algún tipo de error mostrar la imagen.
- Cuidar la proporción de imagen y texto en nuestra template. Siempre que nos sea posible incluiremos más información en texto que en imagen, es cierto que puede resultar más atractivo un texto con diseño o incluido en una imagen. Varios servidores de email utilizan filtros de spam basados en la proporción de imagen y texto que hay en cada email, si hay demasiada imagen lo considerarán spam y nunca llegará a nuestro destinatario. Además, algunos usuarios tienen desactivada la opción de descarga automática de imágenes y al ver un email completamente en blanco pueden borrarlo directamente.
Se recomienda mantener una proporción de 60% texto y 40% imagen, considerando el ideal 80% texto y 20% imagen. - Intentar no utilizar más de 3 imágenes en una template.
- Prestar atención a los tamaños de los distintos textos, el tamaño para el cuerpo del mensaje debe ser de entre 14 y 16 px. Para los encabezados usaremos un texto entre 18 y 22 px.
- Utilizaremos una de las tipografías estándares en diseño web (Arial, Verdana, Helvética, Courier, Georgia, Lucida Sans, Tahoma, Times New Roman o Trebuchet MS) para el texto, de otro modo, podría haber problemas al mostrar el texto en el cliente de correo.
- Igualmente es importante tanto el color como el tamaño de los botones de CTA en el email. Utiliza colores llamativos como el naranja o el rojo y, en cuanto al tamaño, lo ideal es que vayan entre 44 px. y 48 px.,
- Utilizaremos la paleta de colores corporativa.
- A la hora de crear la template, debemos de estructurar correctamente la información y de forma lógica, utilizando separadores entre bloques de contenidos. Utilizaremos párrafos cortos de texto, incluyendo una idea principal por párrafo.
Una vez hayamos creado nuestra template siguiendo el esquema elegido, simplemente hemos de guardarla para poder reutilizarla en nuestros futuros envíos. Basta con seleccionarla al incluir el diseño en una campaña y con editar su contenido con los nuevos textos e imágenes.
Crear una template por cada uno de los distintos tipos de envíos que realicemos de forma recurrente desde MailChimp puede ahorrarnos tiempo y recursos. Su editor es muy sencillo de utilizar y podemos confiar en que la entregabilidad de la campaña es óptima en relación al diseño.