Después de convencernos a instalar Google Analytics 4 (GA4), bien sea porque hemos leído sobre sus beneficios o porque estamos a menos de un año para que la versión antigua, Universal Analytics, deje de funcionar, nos tenemos que poner manos a la obra e instalar y configurar GA4 en nuestro sitio web. En este artículo te enseñaremos a hacerlo paso a paso usando Google Tag Manager.
La configuración básica de Google Analytics 4 con Tag Manager pueden ser ejecutadas por cualquier persona con nivel elemental en estas herramientas. Es muy fácil hacerlo, solo consta de 4 pasos que explicamos en detalle a continuación.
Paso 1: Crear la nueva propiedad de Google Analytics 4 y flujo de datos
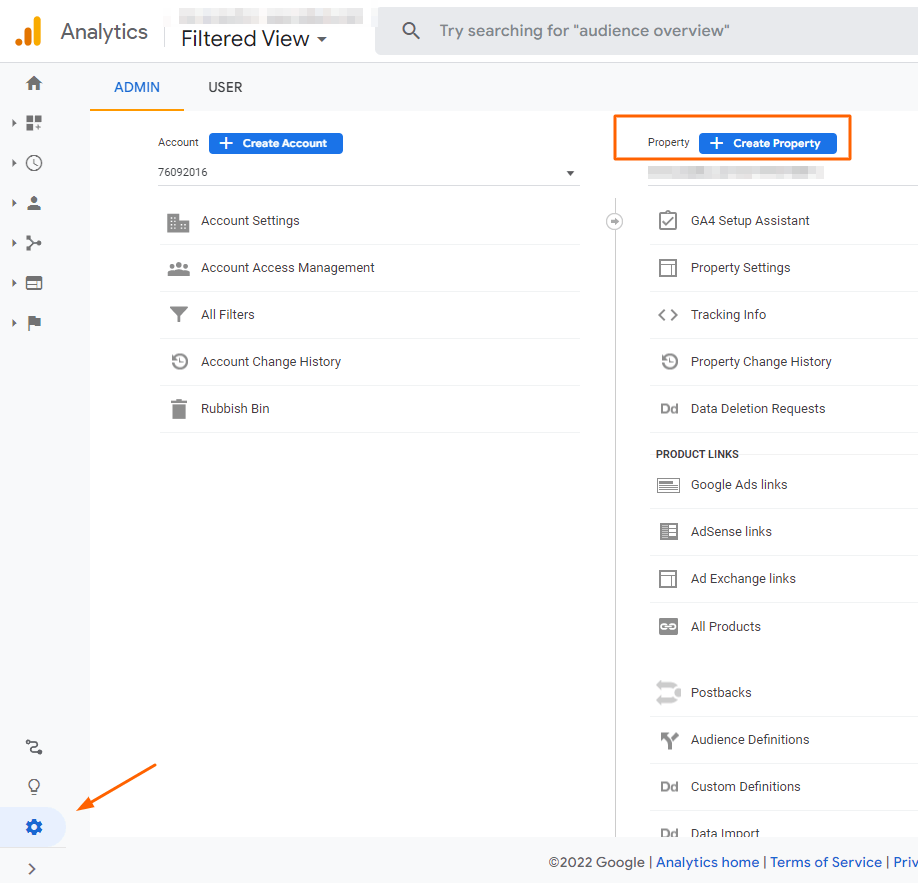
El primero paso consiste en crear una nueva propiedad. Si ya tenemos Universal Analytics vamos a Admin y luego al botón Crear Propiedad, recomendamos saltarnos el asistente de configuración:

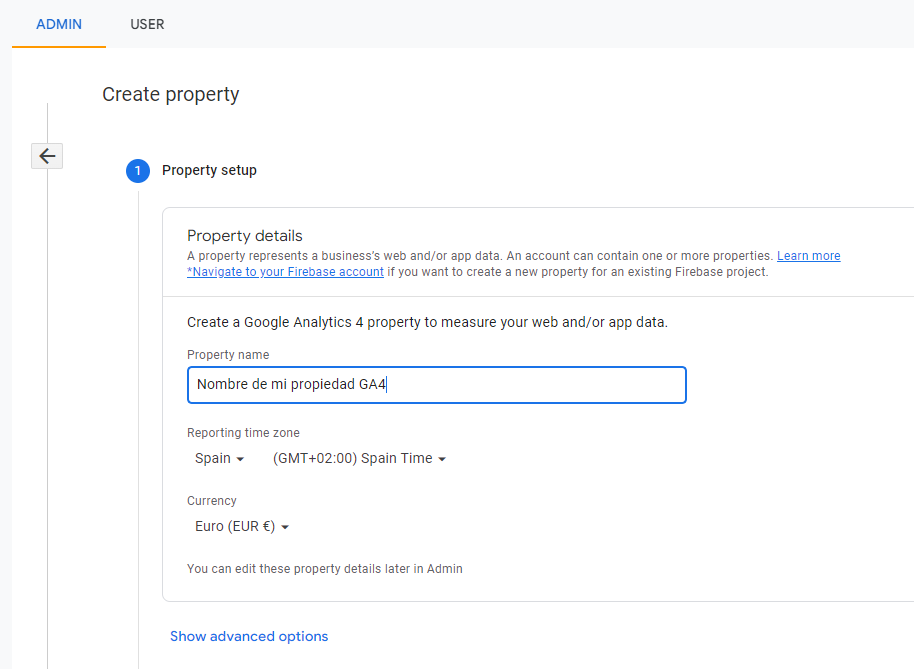
Al abrirse la ventana para crear una nueva propiedad de Google Analytics 4 vamos a asignarle un nombre, definir el país, el huso horario y la moneda.

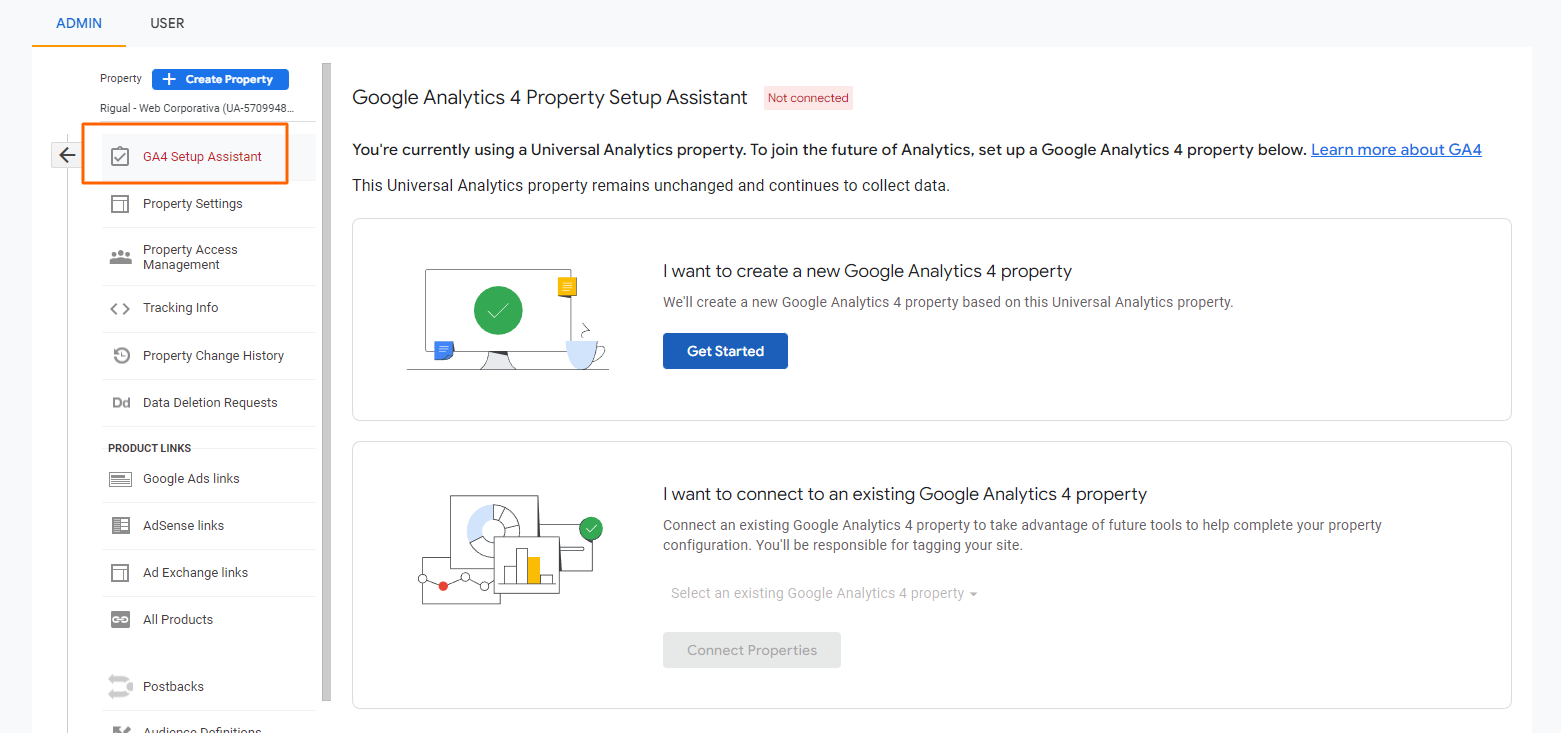
Si no hacemos caso a lo que nos recomiendan y seleccionamos el asistente solo veremos un par de pantallas adicionales, en la primera nos preguntarán si queremos crear una propiedad de GA4 o si queremos conectarnos a una que ya hemos creado. Como este artículo trata de crear una nueva seleccionaremos la primera opción.

Posteriormente habilitamos la recolección de datos y creamos la propiedad como lo vimos previamente.
Paso 2: Crear un flujo de datos para Web
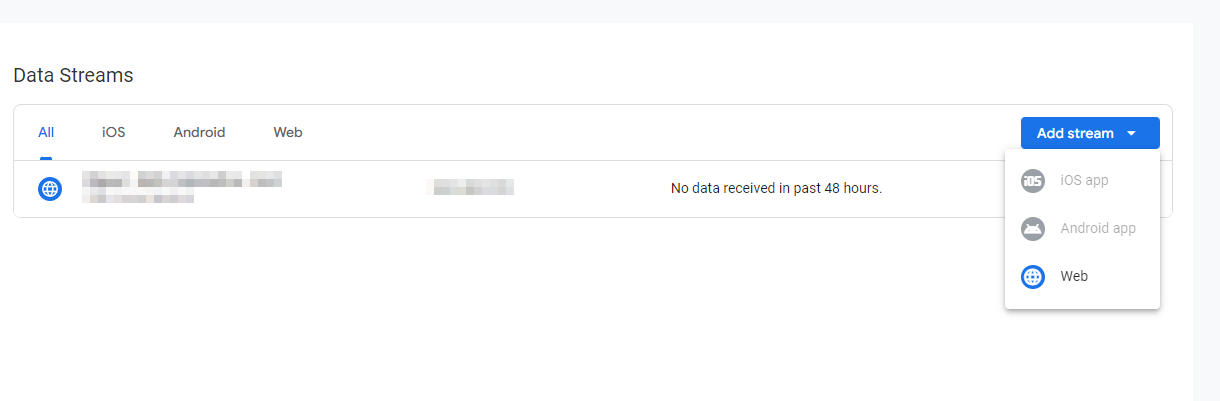
Un flujo de datos es la fuente de información de una propiedad y una propiedad de GA4 puede tener varios flujos: uno para web, otra para apps. Vamos a configurar un flujo de datos para Web seleccionando el botón Web:

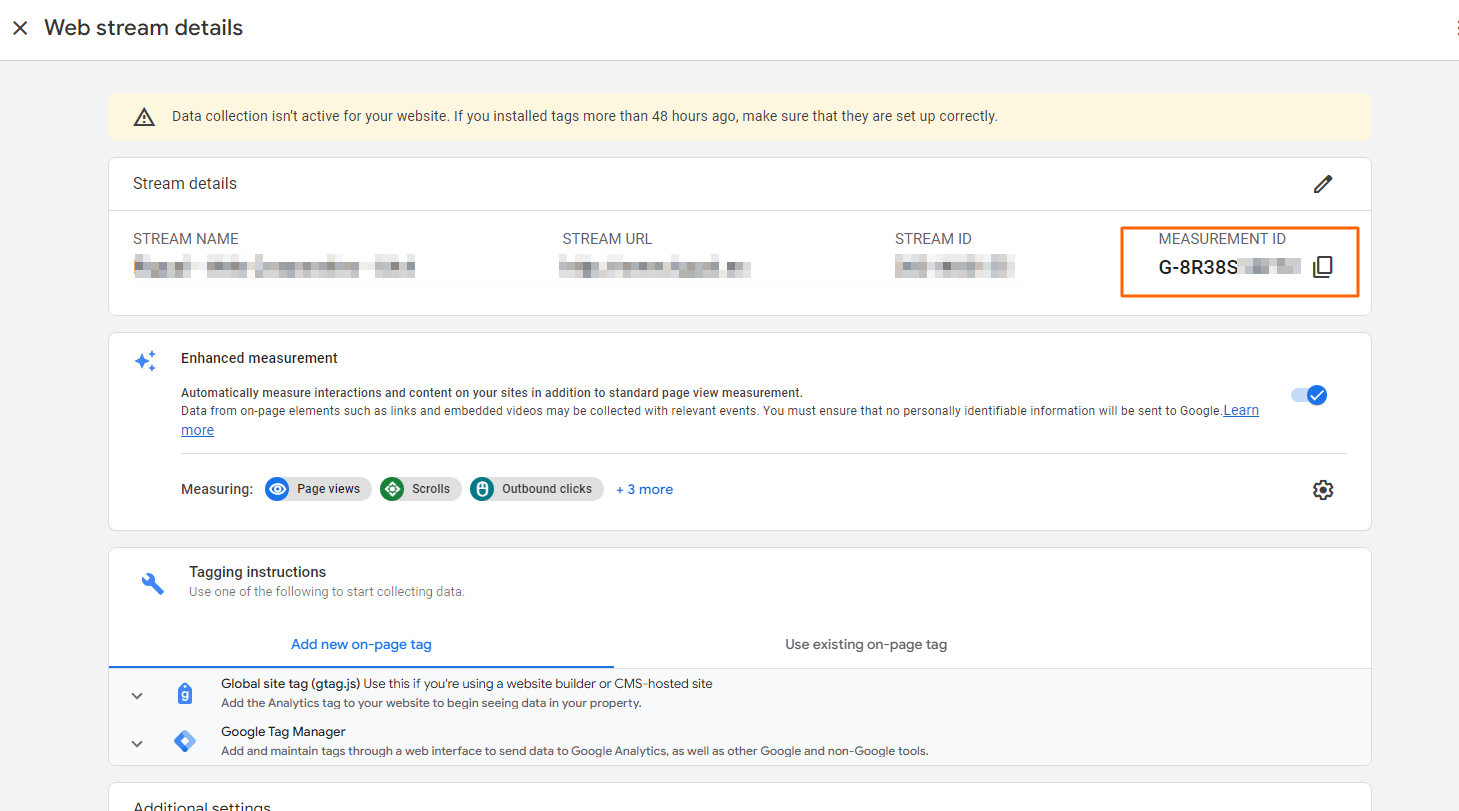
El ID de Medición en el identificador que vamos a copiar para configurar Google Analytics 4 en Google Tag Manager pero también es importante que nos fijemos que viene la Medición Mejorada habilitada por defecto. Recomendamos dejarla como está ya que esto nos permitirá grabar eventos como page views, desplazamientos o scrolls, clics salientes, descargas e interacciones con vídeos.

Paso 3: Instalar Google Analytics 4 en Tag Manager
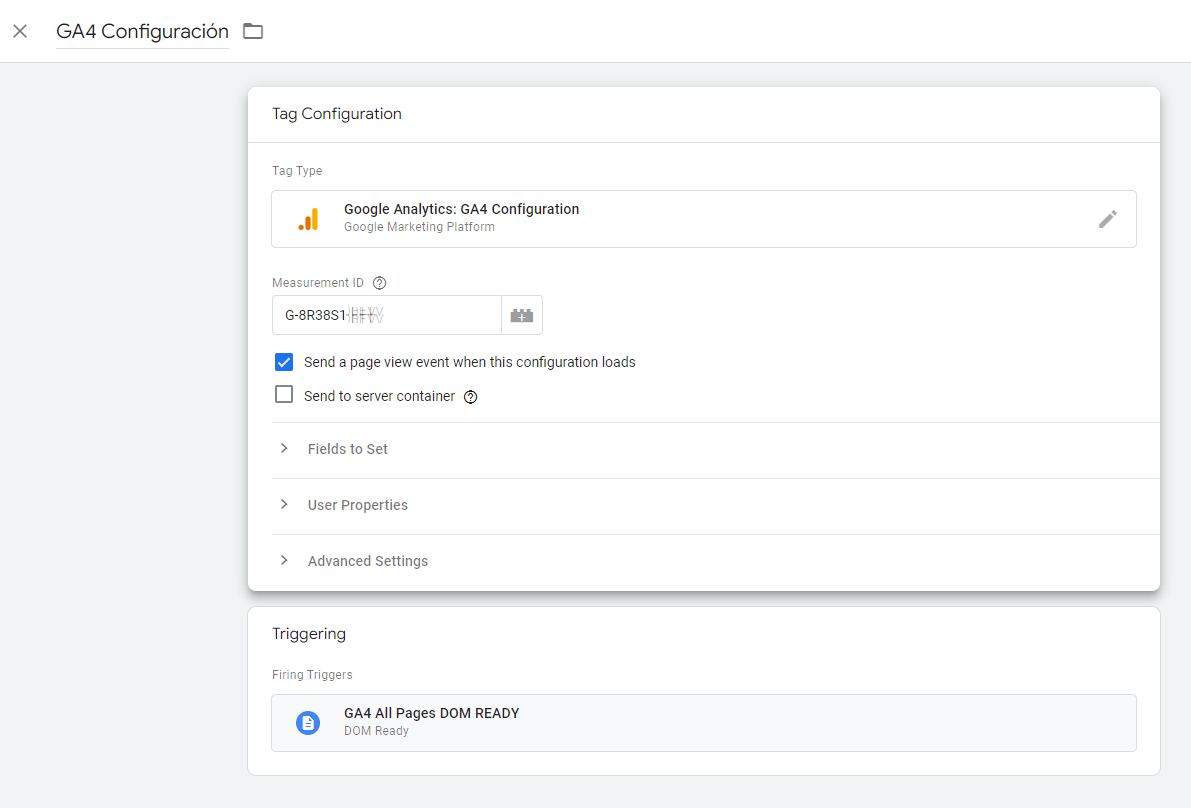
Con el Identificador de Medición que hemos copiado de Admin, Flujo de Datos, vamos a crear una nueva etiqueta en Tag Manager que llamaremos en este caso «GA4 Configuración”. Seleccionamos el tipo de etiqueta «GA4 Configuration” y pegamos el ID. Dejamos marcado «Send a page view evento when this configuration triggers” que nos permitirá contar una página vista cada vez que se ejecute la etiqueta. Luego, como Trigger, podemos seleccionar All Page Views o DOM Ready.
I
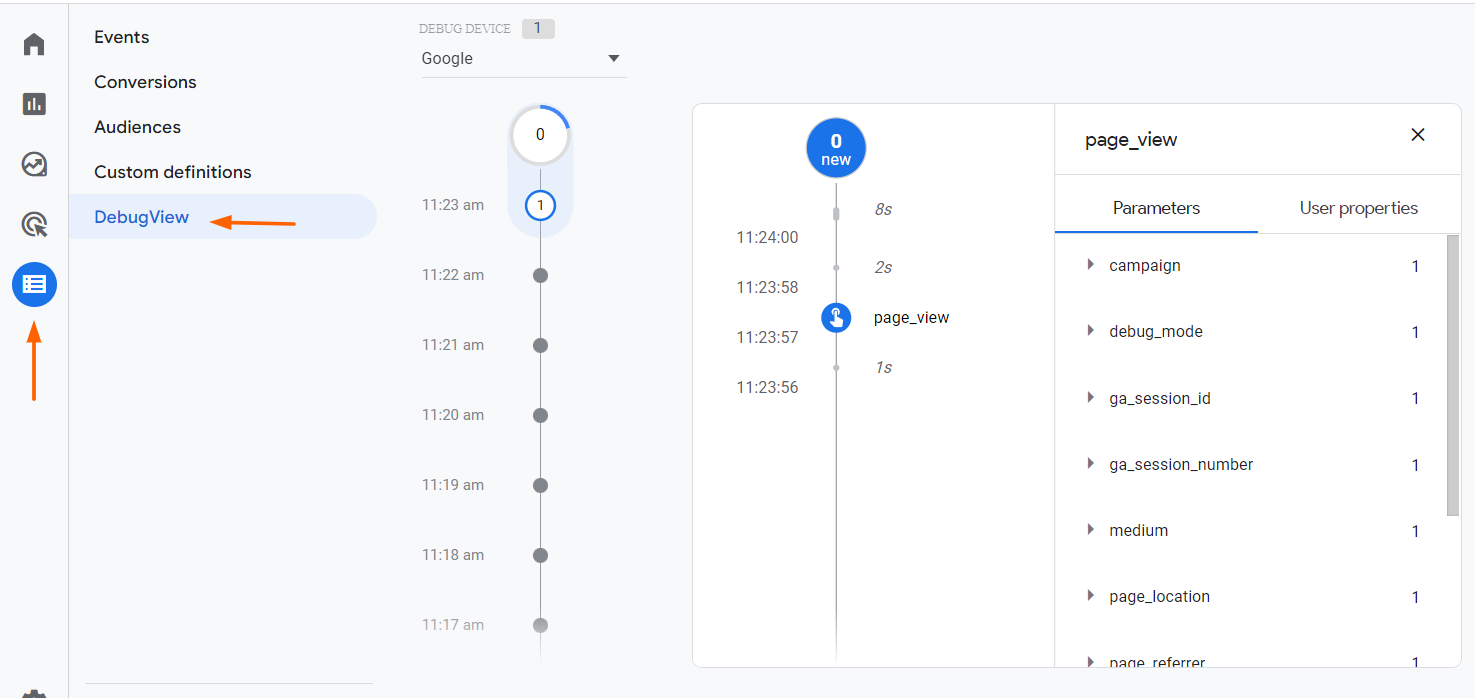
Paso 4: Revisar si todo está bien con DebugView de GA4
En Google Tag Manager podemos habilitar el modo previsualización para ver si la etiqueta se activa. Sin embargo, Google Analytics 4 trae una nueva herramienta de depuración que permite revisar y probar cada uno de los eventos que ejecutemos. Para habilitar esta opción tendremos tres opciones: 1. Habilitar la extensión de depuración de Chrome que puedes descargar en este enlace. 2. Enviar un parámetro debug_mode con un evento o 3. Habilitar el modo previsualización de Tag Manager con la página que vamos a depurar.
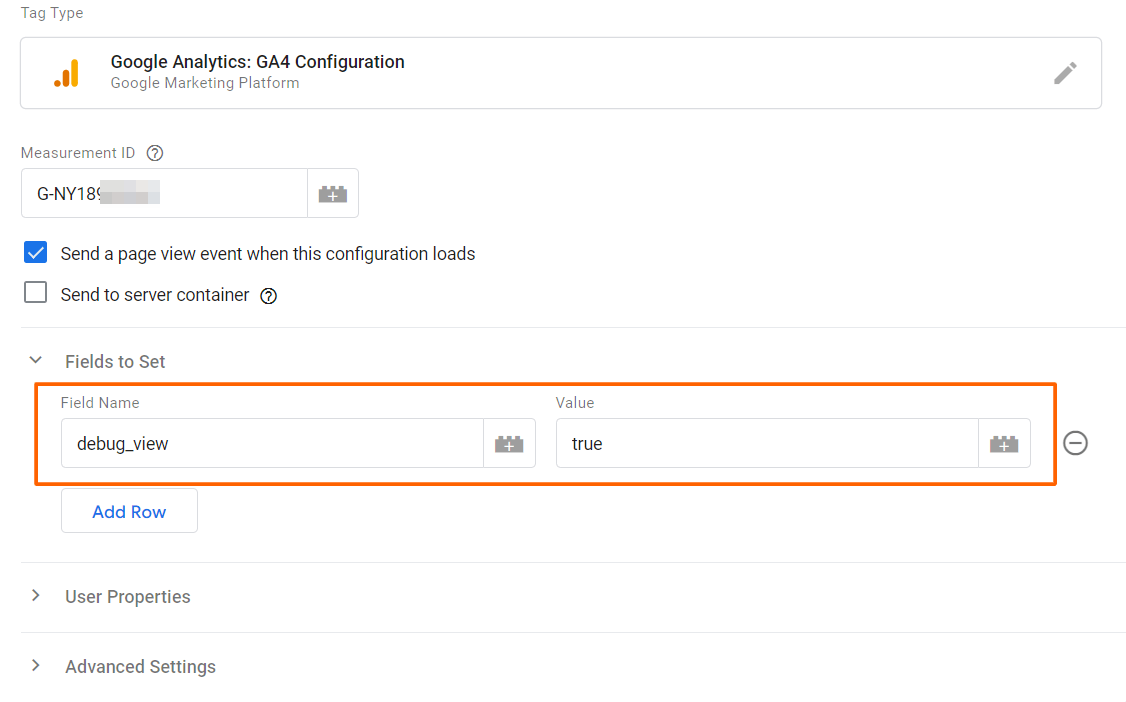
En este caso vamos a explicar la segunda opción: Enviar un parámetro debug_mode con un evento. Para habilitarlo vamos a la etiqueta de configuración de GA4 que acabamos de crear y en Fields to Set añadimos el campo debug_mode con valor true. Esto hará que comencemos a ver información en la sección DebugView de Google Analytics.

Posteriormente, habilitamos el preview mode en Google Tag Manager y en GA4 vamos a Configuración > DebugView para ver los datos entrantes, si hacemos clic en cualquiera de ellos podremos ver el detalle de cada parámetro.
Hay opciones de depuración más avanzadas, como por ejemplo esta que nos permite filtrar el tráfico interno.

Después que hayamos revisado y probado todo podemos publicar los cambios hechos en Tag Manager haciendo clic en el botón Submit.

De esta forma ya tendremos instalada en nuestra web la nueva versión de Google Analytics 4.
Si te ha interesado este artículo, te recomendamos leer:
- 21 beneficios de Google Analytics 4
- Google Analytics 4, el futuro de la analítica web
- Cómo filtrar el tráfico interno con Google Analytics 4