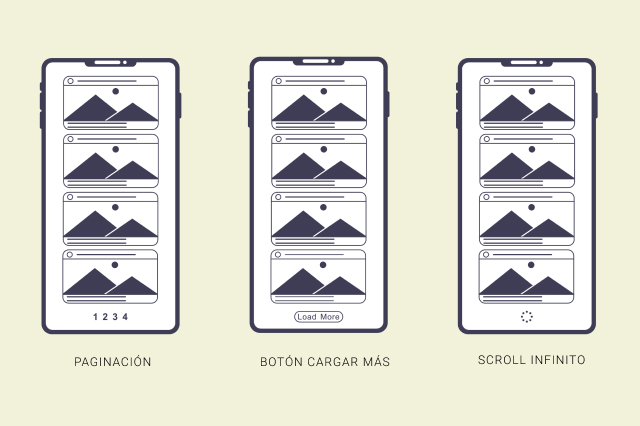
Un tema recurrente con el que nos encontramos en algunos proyectos web con muchos contenidos (como blogs, e-commerce u otras áreas de documentación y recursos) es cómo mostramos esa gran cantidad de información. La forma más común, olvidándonos de otras soluciones alternativas, son la paginación y el scroll o desplazamiento infinito; y, entre ellas, una solución intermedia: el famoso botón «Cargar más”.
Cada método tiene sus pros y sus contras, sobre todo a nivel de usabilidad y SEO, y desde el principio te decimos que no hay solución universal, sino que se debe de valorar en cada caso cuál es la forma más indicada, según el tipo de información, el tipo de formato y el dispositivo donde se mostrará.
En las siguientes líneas intentaremos dar un poco de luz sobre este tema, para que conozcas estos métodos y puedas valorar cuál es el más indicado para tu proyecto.

La paginación
La paginación es el modelo más tradicional y conservador. Se utiliza cuando trabajamos con gran cantidad de contenidos dentro de una misma página, como por ejemplo, en los catálogos de producto de una tienda online o en el listado de publicaciones de un blog. En este caso, a mayor cantidad de contenidos es mejor dividir los mismos en páginas diferentes, para evitar saturar el tiempo de carga.
En este aspecto, es importante tener cuidado con su implementación por cuestiones SEO que detallaremos más adelante.
La paginación a nivel de interfaz se muestra como un listado de números, a través del cual el usuario puede ir navegando por las diferentes paginaciones. Estos listados pueden mostrarse en la parte superior o inferior de la página.

Ventajas de la paginación
-
La paginación es un modelo conocido y reconocible por el usuario, por lo cual no requiere ningún proceso de aprendizaje por su parte.
-
Es un sistema que reduce la incertidumbre del usuario, ya que desde el primer momento, puede hacer una estimación de la cantidad de datos existente y calcular el tiempo que necesita para verlos todos. Es decir, la paginación ofrece al usuario un principio y un fin, lo cual le da un control sobre la situación.
-
Se ha demostrado (en diferentes análisis) que la paginación tiene una mayor conversión, ya que resulta más efectiva cuando el usuario busca algo concreto. Un ejemplo de este dato lo encontramos en Google, ya que mantiene su paginación dentro de su campo de búsqueda, mientras que en su sección de imágenes utiliza el scroll infinito.
-
La paginación ofrece sentido de ubicación al usuario, porque al tener una navegación más precisa a través de URLS concretas, le permite volver a este contenido o enlazarlo de forma más sencilla (por ejemplo, cuando compartes una página de un ecommerce con algunos resultados que te interesa volver a visualizar o cuando quieres volver a un artículo de un blog que sabes está en la 3º página…).
-
Principalmente, y por cuestiones SEO, cuando un proyecto usa paginación, los artículos o productos más interesantes o novedosos para el usuario se sitúan en la primera página. Esto ayuda al usuario a encontrar más fácilmente la información más relevante.
-
Otra forma de organizar los contenidos en las paginaciones es por orden alfabético, sustituyéndose en algunos casos también la paginación por letras. Así, el usuario puede acceder al resultado que busca de forma más ordenada y sencilla (por ejemplo, en un listado de contactos o una biblioteca digital).
-
Si la paginación además se complementa con otros filtros, puede llegar a ser muy efectiva en cuestiones de búsqueda.
-
Puede mostrarse con diferentes formatos, como por ejemplo se usan los botones de Atrás y siguiente; y en otros casos permite elegir el número de elementos a mostrar por página, o incluso el tipo de ordenación.
-
En cuanto al análisis, resulta más sencillo medir y trabajar tanto la analítica como el comportamiento del usuario cuando se utiliza la paginación.
Desventajas de la paginación
-
Es un modelo tradicional y poco novedoso, que puede dar la impresión de obsolescente.
-
Requiere que el usuario vaya haciendo clics sobre el listado de páginas. Esto aumenta el tiempo que emplea en el proceso, pudiendo llegar a ser muy tedioso y amigable, sobre todo en la navegación mobile.
-
La mayoría de los sitios muestran muy pocos contenidos en pantalla (generalmente entre 12 y 24 elementos, para no comprometer la velocidad de carga).
-
En muchos casos, requiere que se cargue la página por completo para empezar a interactuar con ella.
-
Al navegar de una página a otra, el usuario se puede desubicar, perdiendo referencias visuales de otros elementos vistos en páginas anteriores.
-
En los estudios, se observa que en listados muy extensos la mayoría de los usuarios no llega a las últimas páginas, ya que pueden pensar que, cuanto más avanzan, el contenido pierde interés o es más irrelevante.
Cuestiones para tener en cuenta en la implementación de una paginación
-
Dividir el contenido en diferentes segmentos y que cada uno de ellos esté bajo una url independiente.
-
Si el title y la meta description se repiten en cada paginación, no es un problema, puesto que Google ya entiende que se trata de una seria paginada y no nos va a penalizar por eso.

-
Evitar crear una página con una URL que incluya todos los artículos o productos de la categoría y poner la etiqueta canónica autoreferenciante en todas las paginaciones y evitar también canonicalizar todas las URLs hacia la primera página de la paginación; ya que ,en ese caso, el Googlebot no indexará correctamente las paginaciones y, con el tiempo, dejará de visitarlas.
-
No colocar una etiqueta «noindex” en las paginaciones, porque, en esas situaciones, puede hacer que Google no rastree el contenido y deje de visitar las páginas; ni bloquear el rastreo de las paginaciones desde el robots.txt, ya que, en ese caso, Google no podrá encontrar los artículos o productos contenidos en las paginaciones y terminará dexindexándolos.
-
Incluir un botón de Anterior/Siguiente que facilite al usuario la navegación de una de una página a otra.
- Importante: hay que tener cuidado con la paginación en las plantillas de WordPress, porque en, por ejemplo, la 2º página apuntan a la página previa con /page/1/. Para ello, debemos cambiar la URL de destino, de forma que sea la real; aunque para completarlo se debe tocar el core, por lo que te aconsejamos que lo haga un experto.
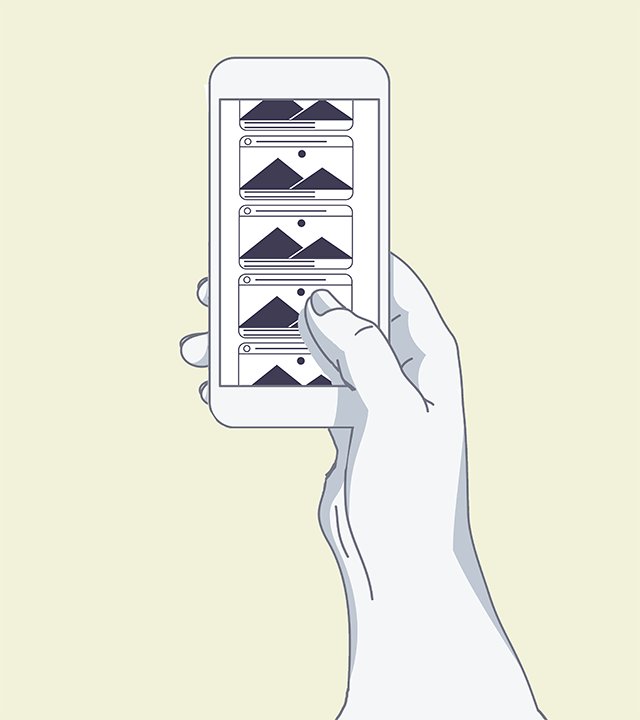
Scroll infinito
Para empezar, debemos saber que el scroll es la carga y visualización de un contenido a medida que un usuario va navegando hacia la parte inferior de la pantalla. Esto significa que el usuario, quitando casos especiales, obtiene más información conforme va navegando de manera descendente. Además, existe otro tipo de scroll que tiene un comportamiento horizontal en ese caso el usuario se desplaza a hacia la derecha para ir ampliando la información.
Bajo este concepto se implementa el método o la técnica del scroll infinito. que consiste en tener todos los contenidos recogidos en una única página que se va cargando y actualizando de forma progresiva, a medida que el usuario se va desplazando hacia abajo, sin un final definido a la vista.
Se trata de un sistema alternativo que se ha puesto muy de moda, sobre todo gracias a las redes sociales; y que, principalmente, se utiliza en dispositivos móviles.
Generalmente, para su implementación se utiliza AJAX (JavaScript Asíncrono + XML), un método de desarrollo que permite cambiar de una página sin tener que recargar.
El funcionamiento es simple: se carga la página en el navegador, cuando se acciona el scroll y este llega al final de la página, se activa una función de JavaScript que solicita al servidor más contenidos. Y, luego, a través de otra función se muestra al final de la página, y generalmente este nuevo contenido se va almacenando en caché, para que el usuario tenga una navegación más óptima y amigable evitándose así el tiempo de espera.

Ventajas del scroll infinito
-
Tiene una navegación más natural y rápida, ya que es mucho más sencillo desplazarse por el contenido que hacer clic, esto se traduce (a nivel de usabilidad) en menor coste de interacción.
-
En los dispositivos táctiles, la navegación es mucho más amigable para el usuario, ya que `puede desplazarse en un solo gesto, mientras que en la paginación tradicional debe ir pulsando botones.
-
Al mostrar todo el contenido en un mismo espacio, permite consumir gran cantidad de información sin pausa y explorar esta de forma más global y fácil.
-
Aumenta el tiempo de permanencia de usuario en esa única página que contiene todos los elementos, lo que mejora el posicionamiento SEO de la web.
-
Aumenta la participación e interacción del usuario con los contenidos, ya que incita al descubrimiento y a la evaluación directa de los contenidos. Con el scroll infinito, el usuario consume los contenidos de forma activa, escuchándolos y micro interaccionando con ellos.
Desventajas del scroll infinito
-
El rendimiento de la página es peor, al estar todos los contenidos recogidos en el mismo espacio. Además, la consumición de recursos del dispositivo es mucho mayor, lo que puede llegar a dar problemas en dispositivos que no sean potentes o estén anticuados.
-
Resulta más difícil acceder a una información ya vista, localizar un elemento concreto o buscar un elemento; ya que los usuarios no pueden marcar su ubicación y volver a ella más tarde, lo que perjudica su experiencia general.
-
La barra de desplazamiento del scroll no refleja la cantidad de datos reales, pues se se va recargando a medida que hacemos scroll. De esta forma, no refleja la dimensión real; desde el punto de vista de la accesibilidad es bastante negativo y genera desconocimiento e incertidumbre en el usuario, al desconocer cuánto tiempo tardará en ver el listado completo.
-
En algunos casos, el pie desaparece al no llegar nunca el usuario ni acceder a él.
-
Puede llegar a saturar al usuario, debido a la sobrecarga de información.
Cuestiones para tener en cuenta en la implementación de un scroll infinito.
-
Se debe configurar correctamente para que el Googlebot sea capaz de rastrear nuestros contenidos,pues el JavaScript puede llegar a dar problemas para la indexación. Os aconsejamos seguir las recomendaciones de Google para su implementación.
-
Se debe hacer que el pie sea fijo, para que el usuario pueda acceder a él en todo momento.
-
Debemos hacer (siempre que se pueda, es decir siempre que tenga una longitud asumible) que la barra de desplazamiento refleje la dimensión real del contenido.
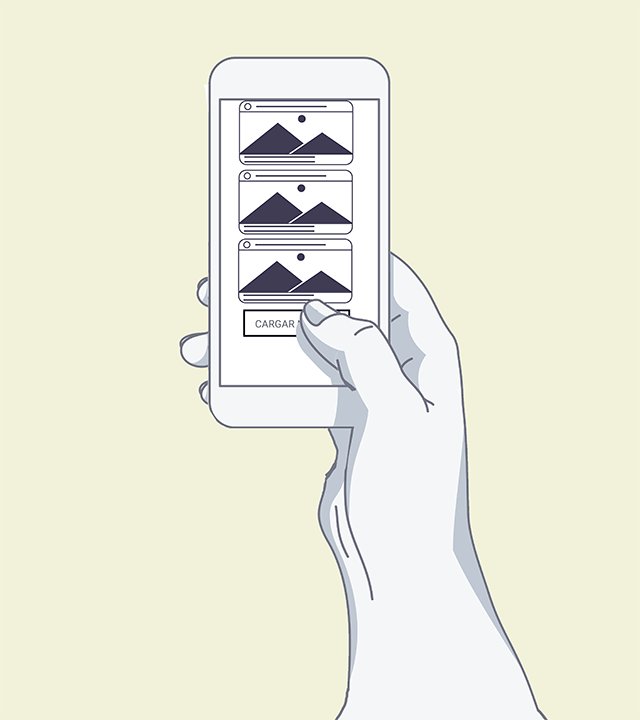
Botón «Cargar más»
El botón” cargar más” representa una solución intermedia entre la paginación tradicional y el scroll infinito. Esta opción permite ir cargando el contenido de forma gradual, de manera que el usuario tiene el control de la cantidad de información que gestiona.
A nivel de usabilidad es bastante óptimo, ya que es el usuario es el que toma la decisión y le permite ser capaz de mantener la mantener la atención.
Se puede implementar tanto en el modelo de paginación como de scroll infinito; y, en algunos casos ,se puede incluir en el botón el número de contenidos, de forma que el usuario pueda conocer la dimensión de la información que está consultando o que cargará.

Conclusión: ¿Cuándo debes usar cada una de las opciones?
Como decíamos al principio, todo depende del tipo de información y dispositivo donde se va a consumir y navegar por dicha información. Lo más importante es facilitar la navegación del usuario y observar su comportamiento, para elegir la opción correcta.
Aunque sí que podríamos aconsejar cuál es el método que nosotros utilizamos en cada situación. Por ejemplo, en las webs o aplicaciones donde el flujo de contenido generado es muy alto (como, por ejemplo, en redes sociales o foros) el scroll infinito puede funcionar muy bien, así como en portales donde el usuario pueda guardar o enviar la información de forma directa o en aquellos en los que el contenido se consume de forma más visual y rápida, como pueden ser portafolios o galerías de fotos.
En cambio, para sitios orientados a información determinada o donde el usuario puede buscar algo específico, que están organizados y jerarquizados o que incluyen un contenido más textual (y que requiere mayor tiempo de comprensión para el usuario), sería más adecuado usar una paginación tradicional.
En sí, debes plantearte que también existen soluciones mixtas; como en este ejemplo, en el que se aplican las técnicas recomendadas por Google para la implementación del scroll infinito. O algunas otras, que determinados desarrolladores comparten en Code pen, como este otro ejemplo, y que pueden ser soluciones para evaluar en vuestros proyectos.
Si quieres profundizar en otros temas relacionados de la usabilidad y la inteligencia artificial te invitamos a echar un vistazo a algunos de nuestros post:
-
Salesforce agrega inteligencia artificial en su herramienta de email marketing
-
Cómo mejorar la experiencia de usuario UX en email marketing