La velocidad de carga de una web es un factor muy importante a tener en cuenta para optimizar el SEO de la misma. Las páginas que tardan mucho en cargarse tienen un porcentaje de rebote más alto, por lo que el tiempo de carga ideal es de 1 a 3 segundos. Para ver el tiempo de carga de una página web, Google anunció el pasado 4 de noviembre el lanzamiento de un nuevo informe de velocidad en Search Console.
¿Cómo acceder al informe de velocidad de Search Console?
Para ver el nuevo informe de velocidad de carga, tenemos que haber dado de alta la web en la herramienta de Search Console previamente.
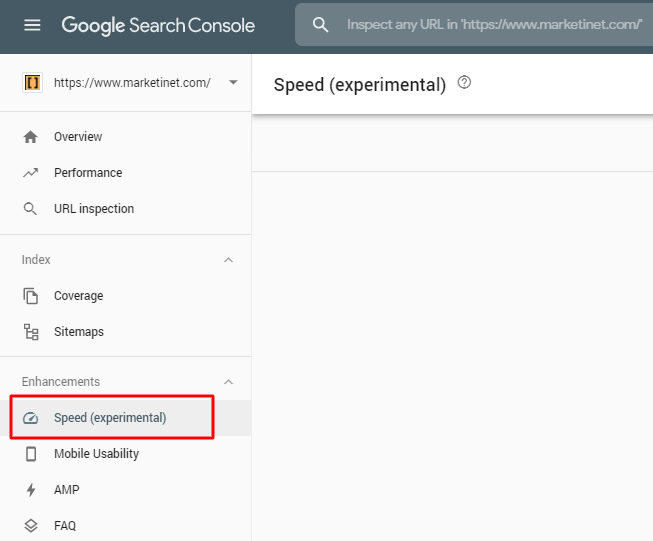
Una vez dentro de la herramienta, en el menú de la izquierda "mejoras", podemos ver un apartado llamado Velocidad (Experimental). El informe nos indica que por el momento es experimental, por lo que las características y los datos mostrados son inestables y pueden variar significativamente.

¿Qué muestra este informe de velocidad?
Este informe ayuda a los webmaster a detectar de forma rápida y sencilla las urls de sus páginas web que tienen problemas de velocidad.
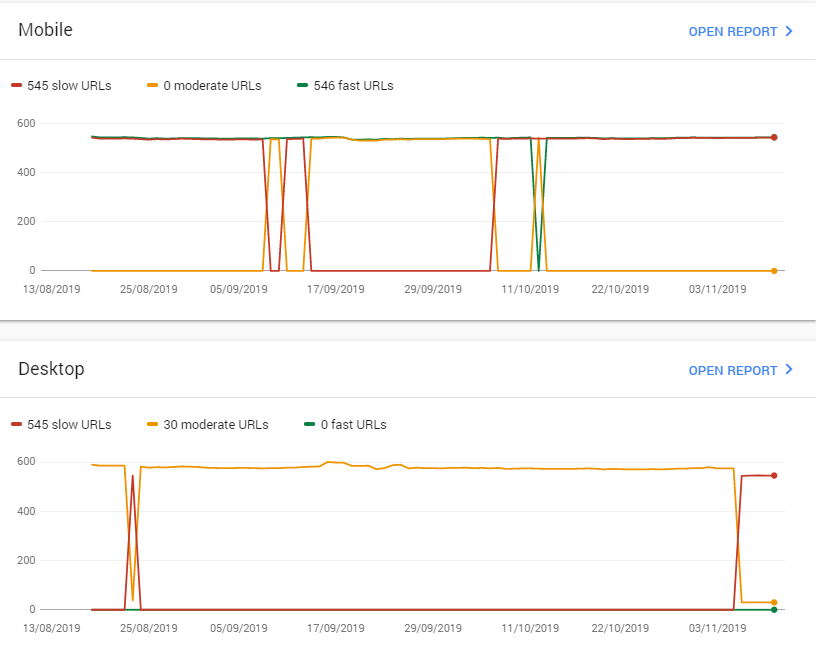
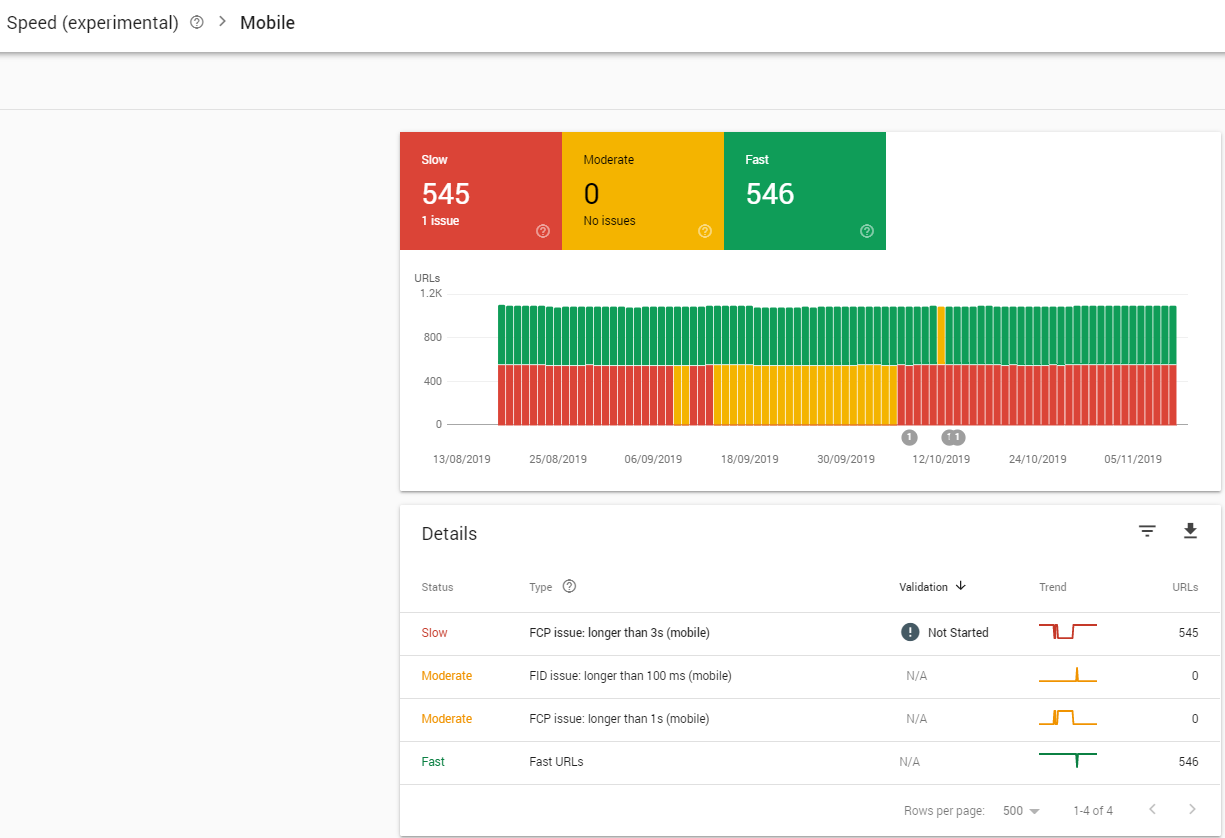
En primer lugar, vemos que Google nos desglosa el informe para versión mobile y desktop, y clasifica las páginas en función del estado de velocidad:
- Rápidas
- Moderadas
- Lentas

Si hacemos clic en la versión mobile por ejemplo, podemos ver cuáles son los principales problemas a revisar y corregir.

Como indica el informe, los datos provienen del Informe de experiencia del usuario de Chrome, que refleja los datos de uso real en el sitio web de usuarios de todo el mundo.
Además, el informe enlaza con la herramienta Page Speed Insight , que proporciona información sobre oportunidades específicas de optimización.
El informe de velocidad de Google Search Console se basa fundamentalmente en dos métricas:
- FCP: Primer renderizado con contenido. Es el tiempo que transcurre desde que un usuario solicita la URL hasta que el navegador renderiza el primer elemento visible de la página
- FID: Latencia de la primera interacción. Tiempo que pasa desde la primera interacción de un usuario con una página web hasta que el navegador responde a esa interacción.
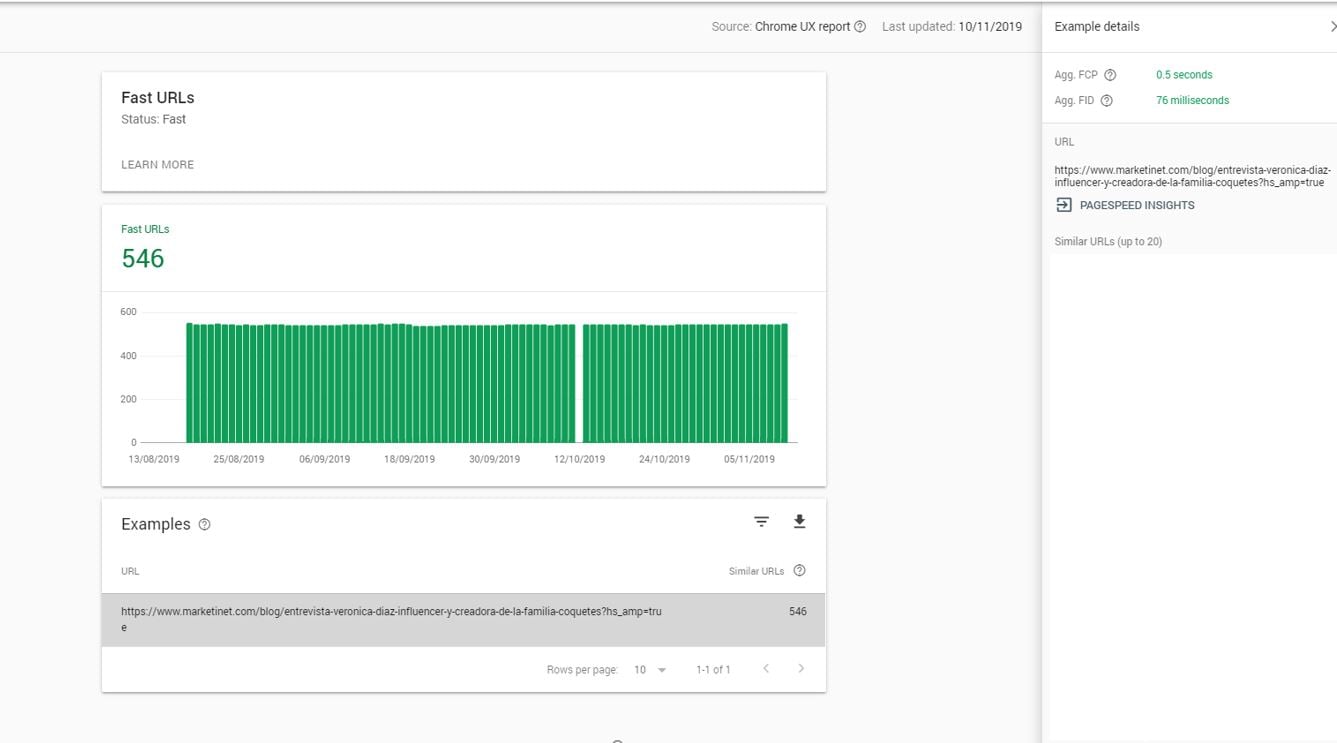
También puedes consultar las urls rápidas, que te pueden servir para saber que se está haciendo bien y poder aplicarlo a las urls más lentas. Si haces clic en la url, puedes obtener más detalles a la derecha.

En definitiva, este informe es realmente útil porque nos da información de gran valor para mejorar la velocidad de carga de las páginas de nuestra web y así mejorar la clasificación en los resultados de búsqueda y la experiencia de usuario.
Si te ha gustado este artículo, también podrían interesarte: